Calendar Grid with Sliding Numbers
Creating a calendar from scratch and setting up the dates for each month can be tedious and frustrating, but it doesn’t have to be. The following method works equally well in Adobe Illustrator or Adobe InDesign.
Begin by creating a paragraph with 14 tab stops using an alignment of your choice. Use these paragraph settings to create a grid of numbers which you’ll duplicate and use on each of the subsequent months. The size of type and amount of leading in your number grid depends on the overall size of the squares used for each day.
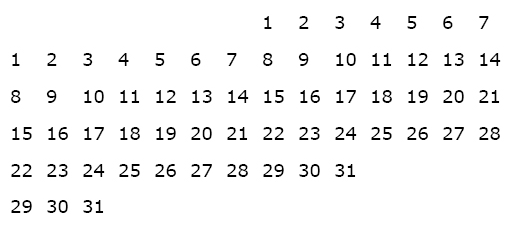
For the first line in the number grid, press the “tab key” seven times to move the cursor to the correct position to begin numbering. Set up a grid of numbers as shown below.
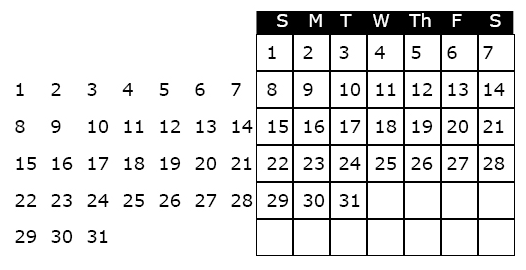
The next step is to create a an actual grid, or table to “hold” the numbers and daily information. To create the grid, use the table tool, or create a square that is the same width as your tab set, and depth equal to the leading. Use the “step and repeat” feature to duplicate the squares, and label the days of the week at the top of the grid. When the grid is completed it should look like the illustration below.
To use the calendar in a document, highlight the unused dates and make the type the same color as the background (usually white, i.e., no ink printed, so that one can write in the grid).
To create the calendar for the next month, highlight the number grid with the arrow tool, slide it into the appropriate position and white out the unused numbers.
Hope this technique saves you some time and frustration!