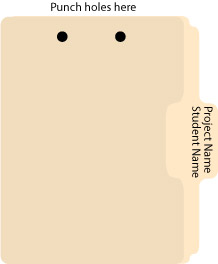
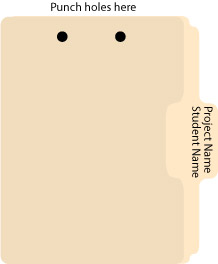
Every assignment must be kept in a 3- or 5 tab manilla folder. The name of the assignment should be written on the tab, along with your first and last name. The folders should be punched with a special two-hole punch, which is kept in the Com151 classroom. (It wanders and the computers are black like the punch, so we may have to be on the lookout.) You’ll need to purchase the steel fastener bases to attach the paperwork generated for each assignment. And you thought with computers, we’d print less?
To assemble, the tab should be on the right with the holes punched on top. For our first few projects you will generate a project sheet by printing the blog entry describing the project.

TIP: Label all printouts with their corresponding electronic file name

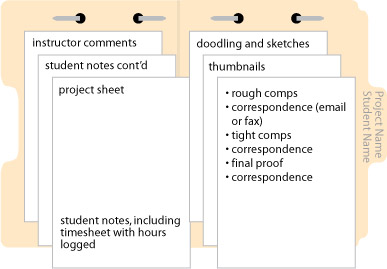
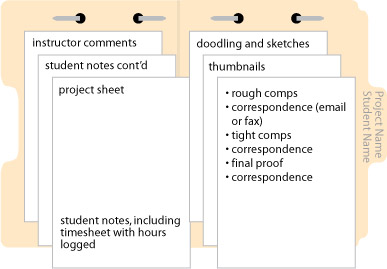
Punch and attach the finished project sheet on the left. As you work on a project, you should be keeping track of the time you spend on each facet of the job. It is likely that you will need more than one work session to complete a project, so make sure you keep track of all time spent.
The right side of the folder is for all of the “paper” you generate over the course of the project. These procedures will help organize the workflow on any given project.
Folders and electronic files for all of your projects should be brought to all class sessions. They should be available at all times so that the instructor can advise you on your work habits and give you feedback on your design work. The folders allow the instructor to determine a your progress and spot areas of strength and weakness.
Most important, the folders are a tangible record of the project and the communication between student and instructor that illustrates the steps toward completion.
Filed under: GRM23 Visual Technologies, Software, Uncategorized by nancy - 11 Comments →